웹의 기초
웹 : 다수의 네트워크가 모여서 형성된 공간으로 디바이스에 대한 제약없이 웹 클라이언트 프로그램 있다면 누구나 접근
world wide Web를 줄여서 www라고 부른다.
웹의 탄생과 발전 : 최초 웹은 유럽 입자 물리학연구소 팀 버너리 박사에 의해 탄생, 멀리 떨어져 있는
동료 연구자와 지식을 공유하기 위해 고안된 기술로 하이퍼텍스트 중심으로 구성
초기의 웹은 단순히 텍스트로 구성, 하이퍼텍스트를 이용해 다른 페이지로 이동
대부분의 웹사이트는 텍스트,링크로 구성
하이퍼텍스트 : 1960년대 테오도로 넬슨이 처음사용하게 된 용어로 컴퓨터 및 인터넷 관련용어
한 문서에서 다른 문서로 접근할 수 있는 일종의 링크이다.
웹은 2.0시대에 접하면서 폭발적으로 성장하고 이용자간의 참여와 공유가 가능해져 본격적으로 동영상, 이미지
공유하고 정보 공유와 참여를 이끌어 냈다. 이후로 기업의 문화오 홍보, 마케팅, 시맨틱 웹, 유비쿼터스 까지 발전하게 된다.

웹 브라우저의 탄생과 발전
-웹 브라우저는 웹을 사용할 수 있는 시작점으로 웹 서버와 통신을 통해 요청과 응답을 주고 받고 HTML,JAVASCRIPT,CSS 등의 클라이언트 언어를 해석하여 사용자에게 그래픽 인터페이스를 제공해준다.
최초의 웹 브라우저는 팀 버너스 리에 의해 발명된 월드와이드웹이며 구글의 넥서스로 변경되었다.
브라우저 종류 : 인터넷 익스플로러, 구글 크롬, 애플 사파리, 파이어폭스 , 오페라
웹을 구성하는 3대 요소
웹의 기본 구조, 클라이언트/서버 구조
웹은 클라이언트(Client)/서버(Server)구조로 되어 있다. 클라이언트 측은 사용자로 클라이언트 프로그램으로는 웹 브라우저 사용, 서버는 웹서버 혹은 웹 어플리케이션 서버라 부른다, 웹서버에 따라서 PHP,JSP,ASP 사용하는 언어가 다르다.

클라이언트/서버 통신 원리
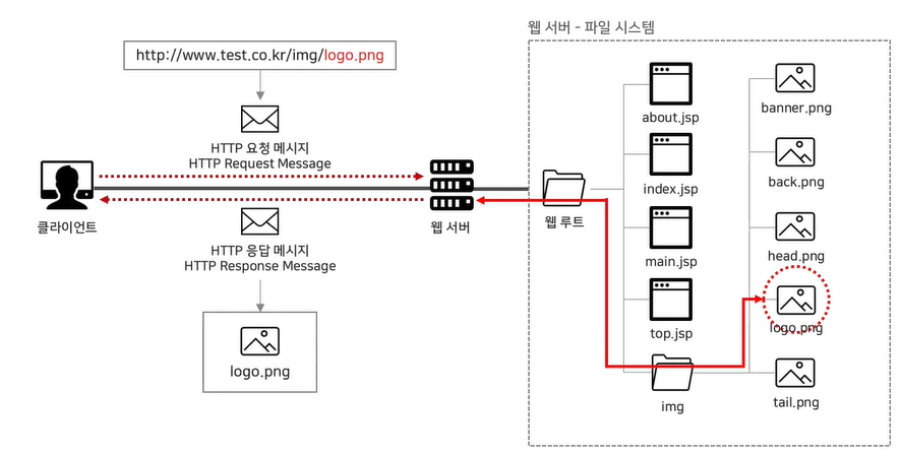
클라이언트는 서비스를 이용하는 대상으로 최초에 서비스를 요청을 먼저하고 서버는 서비스를 제공하는 대상으로 클라이언트 측으로 부터 서비스 요청을 받게되면 서비스를 제공해준다. 서버로 요청할 떄 보내는 것을 HTTP요청 메시지
서버가 클라이언트로 응답을 보내는 것을 HTTP 응답 메시지라고 부른다.
웹을 3대 요소
웹을 구성하는 3대요소로 HTML,HTTP,URL이 있다.
HTTP : 웹서버와 웹클라이언트 간에 통신을 할 수 있도록 지원해주는 프로토콜
URL : 웹 클라이언트가 웹 서버로 자원을 요청
HTML : 웹 클라이언트가 웹서버로 URL을 통한 자원요청 후 HTML가 담긴 응답을 받으며, 웹 브라우저가 해석하여
구조화된 인터페이스 출력

URL 동작원리
URL은 통합 자원 지시자로 인터넷의 리소를 가리키는 명칭으로 서버의 자원을 요청할 떄 사용
URL로 인터넷 상의 모든 리소스를 요청할 수 있으며 FTP,SMTP 관련된 자원요청도 가능
URL 구조
http : // www.test.co.kr / images / background.png
http: 스키마 부분으로 사용하게 될 프로토콜이 명시되어 있는 부분으로 http프로토콜을 자원을 요청
www.test.co.kr 서버 주소인 호스트 부분으로 자원을 가진 컴퓨터의 위치가 명시되어잇따.
http는 기본80포트로 사용
images 자원이 존재하는 디렉터리
background.png 요청할 자원의 이름

URL 예약문자
-URL 상에서 특정 기능을 하는 문자로 웹 클라이언트와 서버 간에 서로 예약이 되어 있는 문자
? : 파라미터가 시작 된다는 것을 알려줌
= : 파라미터 값 대입
& : 다음 파라미터 식별자
+ : 공백
https://www.google.com/(파라미터시작)?&bih=930&biw=959&hl=ko